SCRATCH 2.0 TUTORIAL INTERFACE DEL PROGRAMA
En este tutorial de Scratch 2.0 veremos la cara del programa o también llamada Interface de Scratch y su partes.
Un primer tutorial para entender como se trabaja con Scratch 2.0.
Aqui tienes el primer video
Antes de ver el siguiente vídeo te proponemos que realices los siguientes ejercicios:
1º) Dibujar un cuadrado de lado 100 con scratch.
Hagamos el algoritmo….¿Qué es el algoritmo? pues muy sencillo, los pasos necesarios para realizar desde el principio hasta el final el programa y por orden.
- Eliminamos el objeto del gato y lo cambiamos por el objeto pencil.
- Le cambiamos el nombre por lápiz y el tamaño para que se adapte a la pantalla del juego. Dejamos solo un disfraz del objeto.
- Elegimos el fondo llamado Xy-grid y le cambiamos el nombre por “medidas pantalla” y eliminamos el fondo anterior y ponemos este fondo en el programa.
- Colocamos el objeto en el punto desde donde queremos que empiece el dibujo, en nuestro caso escribimos enlapa rte de las coordenadas del objeto X=0 e Y=0
- Añadir la extensión lápiz para utilizar en el programa.
- Ahora es el momento de comenzar con la programación.
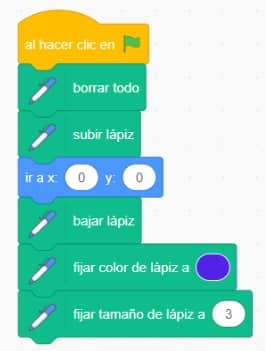
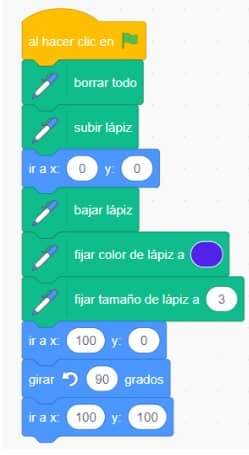
- El objeto cuando empieza a dibujar tiene siempre que empezar en el punto 0,0. y además tiene que borrar todo lo que hubiera antes en la pantalla. Pero OJO para ir al punto 0,0 deberá ir sin escribir para que no deje rastro, por lo que deberemos subir el lápiz.

- Ahora debe dibujar la primera línea, por lo que deberemos bajar el lápiz, elegir un color e incluso poner un grosor mayor.

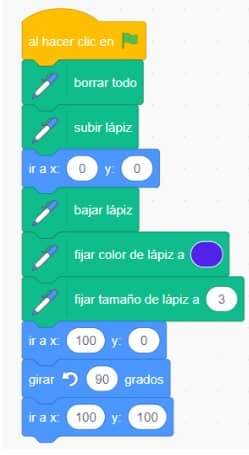
- Es el momento de decirle que avance 100 en el eje X y que al llegar gire 90º para colocarse en posición de moverse hasta la siguiente posición X=100, Y=100

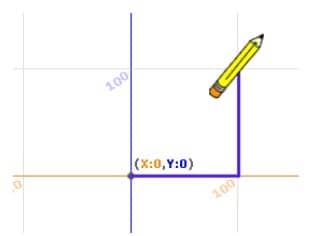
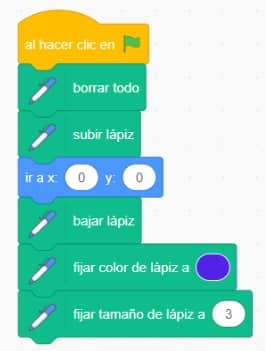
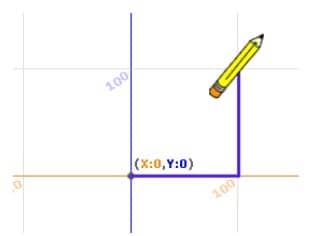
- Esto es lo que hace el programa hasta el momento:

Ahora es el momento de dejarte solo....¿serás capaz de acabar tu solo el programa? Seguro que si
Por último intenta mejorar un poco el programa, por ejemplo que cada vez que acabe de pintar un lado del cuadrado se pare durante un segundo antes de seguir pintando el otro lado, o que cada lado del cuadrado sea de un color diferente.
Cuando lo tengas llama "cuadrado" al programa y guarda el archivo en tu ordenador con la extensión .sb3 que es la extensión de los archivos de scratch para poder abrirlos y programarlos de nuevo (cuadrado.sb3).
2º) Dibuja un rectángulo de lado 120 y 80.
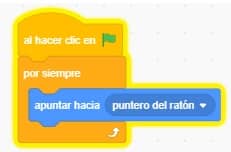
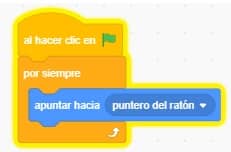
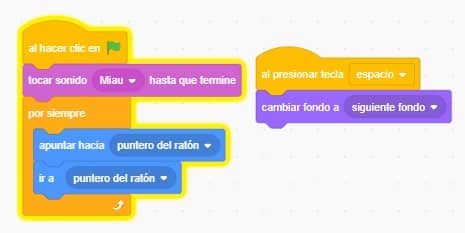
3º) Elige un personaje y un fondo y crea el siguiente programa para el personaje:

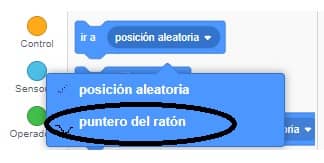
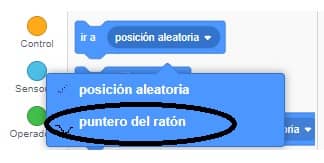
Ahora cambia "apuntar hacia" por "Ir a puntero del ratón"

Pon las 2 cosas al personaje. ¿Qué pasa?
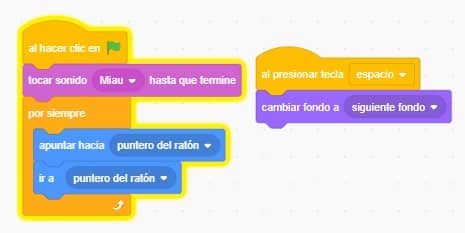
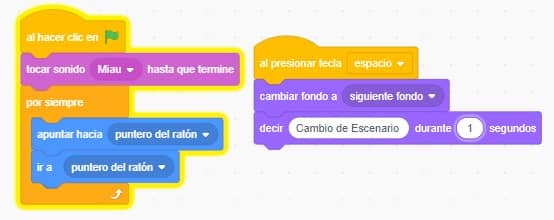
Ahora pon que cuando se inicie el programa se emita un sonido y también que el personaje se coloque siempre en una posición fija al empezar, bloque ir a (X e Y)
Selecciona la pestaña fondo, elige 3 fondos diferentes de la galería y otro más pintado por tí.
Añade el siguiente bloque al programa "Presionar tecla" y pon colgado el bloque "cambiar fondo a siguiente fondo"

Entra en Disfraces y mira los disfraces que tiene tu personaje. Cambia los nombres de los disfraces.
Ahora quita el bloque "cambiar fondo a" y en su lugar coloca el bloque de apariencia llamado "siguiente disfraz"
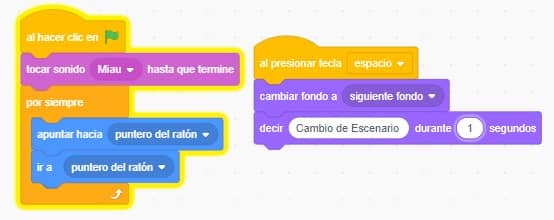
Añade al bloque "siguiente disfraz" el bloque de apariencia llamado "Decir Hola durante 2 segundos" para que el personaje diga "Cambio de Disfraz" durante 1 segundo.

Prueba a cambiar personajes, disfraces y fondos.
Nota: Puedes ver y compartir tus programas creados en scratch si estas registrado en la página web de scratch o también convertirlos en una web subiendo el archivo .sb3 desde tu ordenador a la web https://sheeptester.github.io/htmlifier/
Ir al siguiente Video
¿Quieres aprender a programar y no tienes ni idea? ¡Este es tu libro! Explicación partiendo desde cero de los fundamentos de la programación con muchos ejemplos con soluciones para practicar.
Libro Fundamentos de Programacion y JavaScript
¿Te ha gustado la web Inicio con Scratch? Pulsa en Compartir. Gracias
© Se permite la total o parcial reproducción del contenido, siempre y cuando se reconozca y se enlace a este artículo como la fuente de información utilizada.
Un primer tutorial para entender como se trabaja con Scratch 2.0.
Aqui tienes el primer video
Antes de ver el siguiente vídeo te proponemos que realices los siguientes ejercicios:
1º) Dibujar un cuadrado de lado 100 con scratch.
Hagamos el algoritmo….¿Qué es el algoritmo? pues muy sencillo, los pasos necesarios para realizar desde el principio hasta el final el programa y por orden.
- Eliminamos el objeto del gato y lo cambiamos por el objeto pencil.
- Le cambiamos el nombre por lápiz y el tamaño para que se adapte a la pantalla del juego. Dejamos solo un disfraz del objeto.
- Elegimos el fondo llamado Xy-grid y le cambiamos el nombre por “medidas pantalla” y eliminamos el fondo anterior y ponemos este fondo en el programa.
- Colocamos el objeto en el punto desde donde queremos que empiece el dibujo, en nuestro caso escribimos enlapa rte de las coordenadas del objeto X=0 e Y=0
- Añadir la extensión lápiz para utilizar en el programa.
- Ahora es el momento de comenzar con la programación.
- El objeto cuando empieza a dibujar tiene siempre que empezar en el punto 0,0. y además tiene que borrar todo lo que hubiera antes en la pantalla. Pero OJO para ir al punto 0,0 deberá ir sin escribir para que no deje rastro, por lo que deberemos subir el lápiz.

- Ahora debe dibujar la primera línea, por lo que deberemos bajar el lápiz, elegir un color e incluso poner un grosor mayor.

- Es el momento de decirle que avance 100 en el eje X y que al llegar gire 90º para colocarse en posición de moverse hasta la siguiente posición X=100, Y=100

- Esto es lo que hace el programa hasta el momento:

Ahora es el momento de dejarte solo....¿serás capaz de acabar tu solo el programa? Seguro que si
Por último intenta mejorar un poco el programa, por ejemplo que cada vez que acabe de pintar un lado del cuadrado se pare durante un segundo antes de seguir pintando el otro lado, o que cada lado del cuadrado sea de un color diferente.
Cuando lo tengas llama "cuadrado" al programa y guarda el archivo en tu ordenador con la extensión .sb3 que es la extensión de los archivos de scratch para poder abrirlos y programarlos de nuevo (cuadrado.sb3).
2º) Dibuja un rectángulo de lado 120 y 80.
3º) Elige un personaje y un fondo y crea el siguiente programa para el personaje:

Ahora cambia "apuntar hacia" por "Ir a puntero del ratón"

Pon las 2 cosas al personaje. ¿Qué pasa?
Ahora pon que cuando se inicie el programa se emita un sonido y también que el personaje se coloque siempre en una posición fija al empezar, bloque ir a (X e Y)
Selecciona la pestaña fondo, elige 3 fondos diferentes de la galería y otro más pintado por tí.
Añade el siguiente bloque al programa "Presionar tecla" y pon colgado el bloque "cambiar fondo a siguiente fondo"

Entra en Disfraces y mira los disfraces que tiene tu personaje. Cambia los nombres de los disfraces.
Ahora quita el bloque "cambiar fondo a" y en su lugar coloca el bloque de apariencia llamado "siguiente disfraz"
Añade al bloque "siguiente disfraz" el bloque de apariencia llamado "Decir Hola durante 2 segundos" para que el personaje diga "Cambio de Disfraz" durante 1 segundo.

Prueba a cambiar personajes, disfraces y fondos.
Nota: Puedes ver y compartir tus programas creados en scratch si estas registrado en la página web de scratch o también convertirlos en una web subiendo el archivo .sb3 desde tu ordenador a la web https://sheeptester.github.io/htmlifier/
Ir al siguiente Video
¿Quieres aprender a programar y no tienes ni idea? ¡Este es tu libro! Explicación partiendo desde cero de los fundamentos de la programación con muchos ejemplos con soluciones para practicar.
Libro Fundamentos de Programacion y JavaScript
¿Te ha gustado la web Inicio con Scratch? Pulsa en Compartir. Gracias
© Se permite la total o parcial reproducción del contenido, siempre y cuando se reconozca y se enlace a este artículo como la fuente de información utilizada.
TAMBIEN TE PUEDE INTERESAR
App Inventor Tutorial Crea tu App Fácil
Programacion Informatica Aprende a Programar
Fundamentos de Programacion
Como Crear un Juego Para PC Sin Saber Programar
Lenguajes de Programacion
Electronica Basica
Robomind Inicio de Programar
Programar Con Game Maker
JavaScript Curso Basico
