PARTES DE UNA PAGINA WEB
Una página web es un documento adaptado para ser leído por los
navegadores.
Las páginas webs están escritas en un lenguaje llamado "HTML", que es precisamente, el lenguaje que son capaces de interpretar los navegadores.
Este lenguaje está basado en "etiquetas", o también llamadas "marcas" o "tags" en ingles.
Las etiquetas son instrucciones o marcas que definen las diferentes partes de una página web.
Todas las etiquetas tienen un inicio y un final que definen las partes del documento o página web donde hacen efecto esas etiquetas.
Realmente una página web no es más que un documento definido por etiquetas.
Un ejemplo:
La etiqueta <title> es el inicio y </title> es el final de la etiqueta que nos marca donde debe ir el título de la página web.
Por lo tanto siempre que veamos estas dos etiquetas, entre las dos irá el título de la web.
<title>Título de la página</title>
El nombre de la etiqueta se escribe <nombreEtiqueta> y la de cierre igual pero se le añade /, es decir quedaría </nombreEtiqueta>.
A través de las etiquetas podemos comprender las partes de una página web. Veamos las partes.
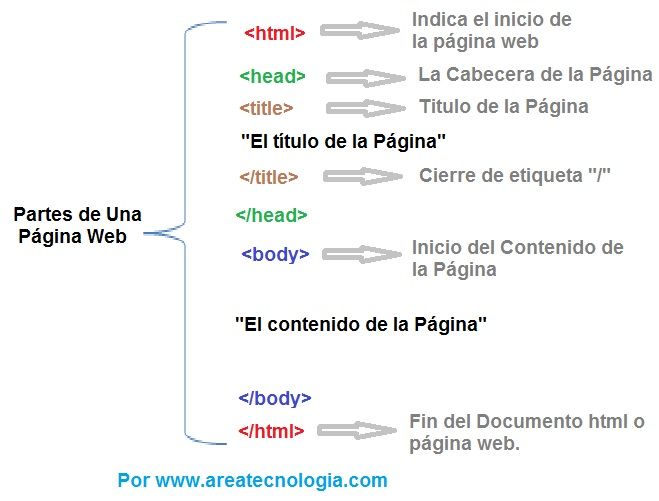
Partes de una Pagina Web Básicas
La web más básica estará formada por 3 partes básicas: documento, cabecera y cuerpo. Estas partes son definidas por sus etiquetas:
<html> Indica el inicio de la página web.
Lógicamente </html> indicará el final de la página web. Estas dos etiquetas siempre irán al principio y al final de la web (excluyendo el doctype del que luego hablaremos).
<head> Indica la cabecera de la página web. La cabecera es una parte de la página web dentro de la cual se suele poner el título de la página, las descripciones de la página se llamadas metas y algunas otras cosas de las que luego hablaremos.
Se cierra con </head>. Nada de lo que aquí pongamos se visualizará dentro de la página.
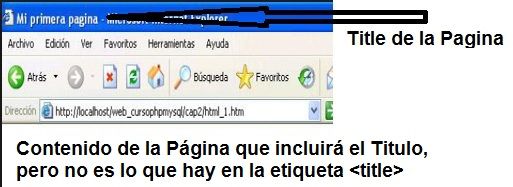
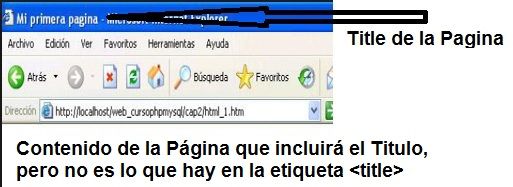
<title> como ya dijimos aquí va el título de la web, pero OJO no el título que vemos cuando leemos la página web, sino el texto que aparecerá en la pestaña de la parte de arriba de la ventana del navegador.

Se cierra con </title> y estas dos etiquetas siempre van dentro de las etiquetas <head>, es decir en la cabecera.
<body> y </body> estas etiquetas nos marcan donde va colocado el contenido que tendrá nuestra página web. Lo que aquí pongamos es lo que verá la persona que visualice la web en su navegador. Dentro del body va la información que leerá el usuario. La etiqueta <body> va siempre detrás de la etiqueta de cierra del </head>.
Con estas partes ya podríamos tener nuestra primera web. Solo tendríamos que escribir el título y dentro del body un texto. Fíjate en el siguiente ejemplo.
Escribe lo siguiente en un editor de texto, puede ser simplemente en el notepad:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Ahora guárdalo con el nombre miprimeraweb.html ¿Te has fijado en la extensión que le hemos puesto? Casi todas las páginas web tienen la extensión .html
Bien si ya lo tienes guardado ábrelo con tu navegador y verás que ya tienes tu primera página web.
Recapitulemos:

Otras Partes de Una Página Web
W3C es el consorcio internacional que se ocupa de normalizar el uso del HTML, o lo que es lo mismo el organismo que dice como se deben escribir las páginas web.
Este organismo recomienda poner lo primero a la hora de escribir una página web, antes de la etiqueta <html> una marca que no necesita cierre y cuya función es facilitar información al servidor web que aloja la página y que se llama DOCTYPE.
No es obligatoria ponerlo, por eso decimos que recomienda, pero es muy recomendable.
Hay que tener en cuenta que el lenguaje html tiene varias versiones diferentes, es por eso que cada versión tiene su propio doctype.
En definitiva es decirle al servidor y al navegador que versión del lenguaje html hemos utilizado para escribir nuestra web.
Poner el doctype es declarar el tipo de documento que escribimos y la estructura que hemos seguido para escribir el documento.
La última versión de html es la versión HTML5 y es por eso el único doctype que necesitamos.
Es muy simple, solo hay que escribir lo primero de todo, recuerda incluso antes que <html> lo siguiente:
<!DOCTYPE html>
Cuando hablábamos de la cabecera o head decíamos que dentro de ella se escribía el título y otras informaciones.
Las otras informaciones se escriben dentro del head en forma de las llamadas "metas tags".
Una meta tag es un fragmento de código html que le da información a los buscadores, como por ejemplo a google.
¿Qué información le da? Veámoslo con los 3 ejemplos más usados:
<meta content="es" name="language" /> Indica el lenguaje de la página "es" significa escrita en español.
<meta name="description" content="Aquí se pone la descripción abreviada del contenido de la página web" /> Para indicar el contenido de nuestra web.
Esto es lo que aparece cuando buscamos en un buscador y aparece nuestra página debajo del título.
<meta name="keywords" content="partes web, pagina web, estructura web," /> Las palabras claves con las que nos gustaría que la gente encontrara nuestra página al buscar en un buscador separadas por una coma.
Como ves estas metas tags son muy importantes que las pongas en tu página web para que tu web aparezca de la forma correcta en los buscadores.
¿Cómo quedaría nuestra web con las nuevas partes?
<!DOCTYPE html>
<html>
<head>
<meta content="es" name="language" />
<meta name="description" content="Nuestra primera página web. Esto es un ejemplo muy sencillo." />
<meta name="keywords" content="web, html, partes web, pagina web, estructura web," />
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Si ahora la visualizas en tu navegador verás que no ha cambiado nada, eso sí, los buscadores entenderán mucho mejor nuestra página web.
Si te fijas en esta web solo podemos escribir texto sin formato y por supuesto no podemos incluir imágenes, videos, etc. Todo esto irá dentro del body y con etiquetas especificas para cada componente.
Este no es el tema de esta página, aquí solo vemos las partes, pero si quieres ver como se hace todo eso, te recomendamos ir al siguiente enlace: HTML desde Cero.
Características de Una Página Web
Una página web debe ser un documento fácil de leer, bien estructurado, con una bonita apariencia de cara al usuario, rápida de cargar y que sea fácil su navegación, es decir que el usuario puede ir hacia otras páginas del sitio web que le sean útiles o que traten del mismo tema o parecido sin salirse del sitio.
Hay mil estructuras diferentes a la hora de diseñar la página, tu deberás elegir el que más te guste, pero veamos como ejemplo esta página:

Como puedes ver tiene un logotipo que identifica el sitio, un menú superior de navegación, un título más grande que indica el contenido que vamos a leer, unos menús a la derecho secundarios y un pie con enlaces hacia otras páginas que le pueden interesar al usuario.
Todos estos elementos hace que cuando una persona entra este bien informado de lo que trata y además puede seguir navegando dentro del sitio web hacia otros sitios de interés.
Para el diseño de las páginas muchas veces se utiliza lo que se llama CSS, que simplemente es especificar el diseño de nuestra página en un documento a parte de la página web y escrito mediante un lenguaje llamado CSS.
Este enlace te puede resultar útil: Tutorial Hojas de Estilo en CSS.
Y no te olvides si quieres ampliar conocimientos con el Fantástico libro "Fundamentos de Programación" aprender a programar muy fácil:
Si te ha gustado haz click en Compartir, Gracias:
© Se permite la total o parcial reproducción del contenido, siempre y cuando se reconozca y se enlace a este artículo como la fuente de información utilizada.
Las páginas webs están escritas en un lenguaje llamado "HTML", que es precisamente, el lenguaje que son capaces de interpretar los navegadores.
Este lenguaje está basado en "etiquetas", o también llamadas "marcas" o "tags" en ingles.
Las etiquetas son instrucciones o marcas que definen las diferentes partes de una página web.
Todas las etiquetas tienen un inicio y un final que definen las partes del documento o página web donde hacen efecto esas etiquetas.
Realmente una página web no es más que un documento definido por etiquetas.
Un ejemplo:
La etiqueta <title> es el inicio y </title> es el final de la etiqueta que nos marca donde debe ir el título de la página web.
Por lo tanto siempre que veamos estas dos etiquetas, entre las dos irá el título de la web.
<title>Título de la página</title>
El nombre de la etiqueta se escribe <nombreEtiqueta> y la de cierre igual pero se le añade /, es decir quedaría </nombreEtiqueta>.
A través de las etiquetas podemos comprender las partes de una página web. Veamos las partes.
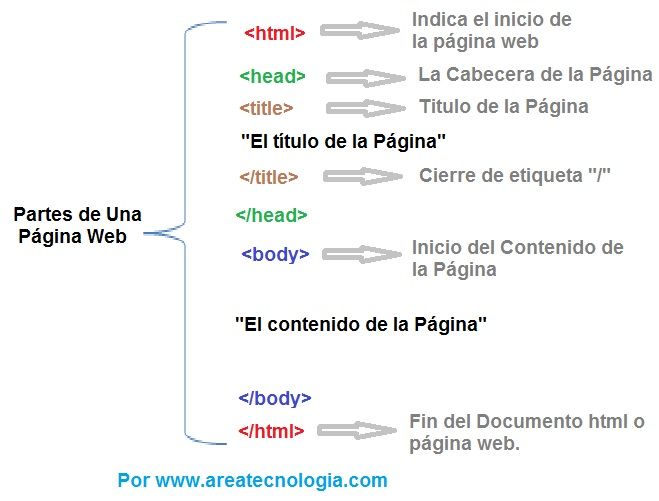
Partes de una Pagina Web Básicas
La web más básica estará formada por 3 partes básicas: documento, cabecera y cuerpo. Estas partes son definidas por sus etiquetas:
<html> Indica el inicio de la página web.
Lógicamente </html> indicará el final de la página web. Estas dos etiquetas siempre irán al principio y al final de la web (excluyendo el doctype del que luego hablaremos).
<head> Indica la cabecera de la página web. La cabecera es una parte de la página web dentro de la cual se suele poner el título de la página, las descripciones de la página se llamadas metas y algunas otras cosas de las que luego hablaremos.
Se cierra con </head>. Nada de lo que aquí pongamos se visualizará dentro de la página.
<title> como ya dijimos aquí va el título de la web, pero OJO no el título que vemos cuando leemos la página web, sino el texto que aparecerá en la pestaña de la parte de arriba de la ventana del navegador.

Se cierra con </title> y estas dos etiquetas siempre van dentro de las etiquetas <head>, es decir en la cabecera.
<body> y </body> estas etiquetas nos marcan donde va colocado el contenido que tendrá nuestra página web. Lo que aquí pongamos es lo que verá la persona que visualice la web en su navegador. Dentro del body va la información que leerá el usuario. La etiqueta <body> va siempre detrás de la etiqueta de cierra del </head>.
Con estas partes ya podríamos tener nuestra primera web. Solo tendríamos que escribir el título y dentro del body un texto. Fíjate en el siguiente ejemplo.
Escribe lo siguiente en un editor de texto, puede ser simplemente en el notepad:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Ahora guárdalo con el nombre miprimeraweb.html ¿Te has fijado en la extensión que le hemos puesto? Casi todas las páginas web tienen la extensión .html
Bien si ya lo tienes guardado ábrelo con tu navegador y verás que ya tienes tu primera página web.
Recapitulemos:

Otras Partes de Una Página Web
W3C es el consorcio internacional que se ocupa de normalizar el uso del HTML, o lo que es lo mismo el organismo que dice como se deben escribir las páginas web.
Este organismo recomienda poner lo primero a la hora de escribir una página web, antes de la etiqueta <html> una marca que no necesita cierre y cuya función es facilitar información al servidor web que aloja la página y que se llama DOCTYPE.
No es obligatoria ponerlo, por eso decimos que recomienda, pero es muy recomendable.
Hay que tener en cuenta que el lenguaje html tiene varias versiones diferentes, es por eso que cada versión tiene su propio doctype.
En definitiva es decirle al servidor y al navegador que versión del lenguaje html hemos utilizado para escribir nuestra web.
Poner el doctype es declarar el tipo de documento que escribimos y la estructura que hemos seguido para escribir el documento.
La última versión de html es la versión HTML5 y es por eso el único doctype que necesitamos.
Es muy simple, solo hay que escribir lo primero de todo, recuerda incluso antes que <html> lo siguiente:
<!DOCTYPE html>
Cuando hablábamos de la cabecera o head decíamos que dentro de ella se escribía el título y otras informaciones.
Las otras informaciones se escriben dentro del head en forma de las llamadas "metas tags".
Una meta tag es un fragmento de código html que le da información a los buscadores, como por ejemplo a google.
¿Qué información le da? Veámoslo con los 3 ejemplos más usados:
<meta content="es" name="language" /> Indica el lenguaje de la página "es" significa escrita en español.
<meta name="description" content="Aquí se pone la descripción abreviada del contenido de la página web" /> Para indicar el contenido de nuestra web.
Esto es lo que aparece cuando buscamos en un buscador y aparece nuestra página debajo del título.
<meta name="keywords" content="partes web, pagina web, estructura web," /> Las palabras claves con las que nos gustaría que la gente encontrara nuestra página al buscar en un buscador separadas por una coma.
Como ves estas metas tags son muy importantes que las pongas en tu página web para que tu web aparezca de la forma correcta en los buscadores.
¿Cómo quedaría nuestra web con las nuevas partes?
<!DOCTYPE html>
<html>
<head>
<meta content="es" name="language" />
<meta name="description" content="Nuestra primera página web. Esto es un ejemplo muy sencillo." />
<meta name="keywords" content="web, html, partes web, pagina web, estructura web," />
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Si ahora la visualizas en tu navegador verás que no ha cambiado nada, eso sí, los buscadores entenderán mucho mejor nuestra página web.
Si te fijas en esta web solo podemos escribir texto sin formato y por supuesto no podemos incluir imágenes, videos, etc. Todo esto irá dentro del body y con etiquetas especificas para cada componente.
Este no es el tema de esta página, aquí solo vemos las partes, pero si quieres ver como se hace todo eso, te recomendamos ir al siguiente enlace: HTML desde Cero.
Características de Una Página Web
Una página web debe ser un documento fácil de leer, bien estructurado, con una bonita apariencia de cara al usuario, rápida de cargar y que sea fácil su navegación, es decir que el usuario puede ir hacia otras páginas del sitio web que le sean útiles o que traten del mismo tema o parecido sin salirse del sitio.
Hay mil estructuras diferentes a la hora de diseñar la página, tu deberás elegir el que más te guste, pero veamos como ejemplo esta página:

Como puedes ver tiene un logotipo que identifica el sitio, un menú superior de navegación, un título más grande que indica el contenido que vamos a leer, unos menús a la derecho secundarios y un pie con enlaces hacia otras páginas que le pueden interesar al usuario.
Todos estos elementos hace que cuando una persona entra este bien informado de lo que trata y además puede seguir navegando dentro del sitio web hacia otros sitios de interés.
Para el diseño de las páginas muchas veces se utiliza lo que se llama CSS, que simplemente es especificar el diseño de nuestra página en un documento a parte de la página web y escrito mediante un lenguaje llamado CSS.
Este enlace te puede resultar útil: Tutorial Hojas de Estilo en CSS.
Y no te olvides si quieres ampliar conocimientos con el Fantástico libro "Fundamentos de Programación" aprender a programar muy fácil:
Si te ha gustado haz click en Compartir, Gracias:
© Se permite la total o parcial reproducción del contenido, siempre y cuando se reconozca y se enlace a este artículo como la fuente de información utilizada.
TAMBIEN TE PUEDE INTERESAR
Juego Etiquetas HTML
Programacion Informatica Aprende a Programar
Informatica Básica
Ejercicios de Informatica
JavaScript Curso Básico
Colores Hexadecimales
Lenguajes de Programacion
Qué es Informática
Latencia en Internet
